Redesigning Spare's visual and web identity to better serve a growing audience.
On the heels of a $42M Series B round, Spare Labs was looking to shed their early startup identity and build a brand and web presence that more accurately reflected their status as a maturing place in the transit industry.
I collaborated with the broader marketing and product teams to co-develop Spare's new visual identity including an updated colour palette, typography system, iconogaphy, and overhauled style guidelines. I generated assets such an updated slide deck templates for the entire organization, artwork and marketing assets, and physical designs such as booths, signage and and printed materials.

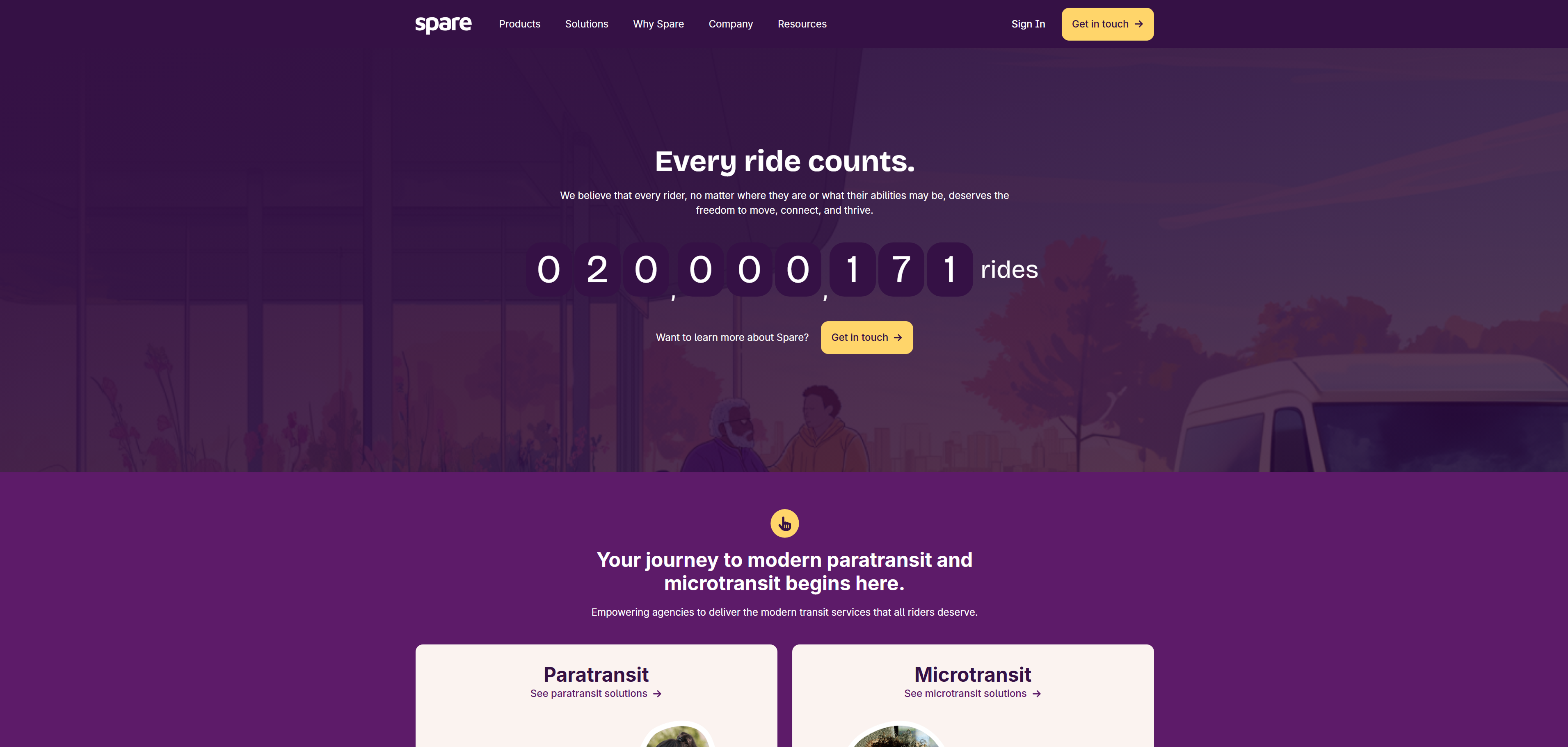
Spare Homegage. Bold, animated, beautiful.
The new spare.com homepage, built in Webflow, makes heavy use of interactive animations and rich background illustrations. A colourful, art-heavy landing page layout that takes advantage of our brand's bold pastel colour palette, which helps every product offering stand out with it's own unique visual identity.
The redesigned the Nav Menu, which embraces imagery and iconography to improve the visual hierarchy and make navigating Spare's ever-growing product offerings quicker and easier.

Brand Assets. Clear, simple, sophistocated.
One of my key responsibilities when developing our new brand was to develop a new design language for Spare's marketing assets, commonly used in blog posts and presentations to clearly communicate core ideas about Spare's business and product operations. We need to illustrate the value of our product by visually explaining esoteric, domain-specific concepts that may not be familiar to the average reader.
To accomplish this, I made a distinct effort to move away from the Corporate Memphis style of illustrations, to a design system focused on simple infographics, diagrams, and iconography, allowing myself and other designers to efficiently generate graphics that communicate more clearly and effectively with the end user.

Ebooks and printed assets
I developed a re-useable template for ebook materials, with components, layouts and a robust typography system to streamline the creation of ebooks and user guides for Spare's various products and services.
